Então Galera como o prometido hoje vou postar bastante tutorial de 'html' espero que vocês gostem.

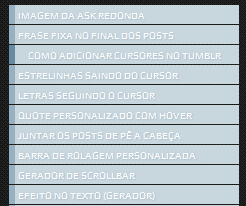
O efeito é esse:

Primeiro vá no 'HTML' do seu blog e de um ctrl 'F' e procure por ]]></b:skin>, e ACIMA dele cole este código:
.fortutos a {Agora vá adicionar um gadget 'HTML/Javascript' e cole este código.
display : block;
font-family: 'Play';
margin: 1px;
text-transform: uppercase;
font-size: 10px;
color:#fff;
border-left:6px solid #97b1c1;
background:#c8d6de;
text-shadow: 1px 1px 1px #b0c4cf;
padding: 5px 10px 3px 3px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;}
.fortutos a:hover{
padding-left: 13px;
border-left:6px solid #668ca4;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;}
<div class="fortutos"><a href="LINK"> TUTORIAL </a></div> <div class="fortutos"><a href="LINK"> TUTORIAL </a></div> <div class="fortutos"><a href="LINK"> TUTORIAL </a></div> <div class="fortutos"><a href="LINK"> TUTORIAL </a></div> <div class="fortutos"><a href="LINK"> TUTORIAL </a></div>
Bom faça as transformações necessárias, e pronto é só salvar. Boom foi isso até a próxima.



Que fofo o efeito :3 Em que canto você adaptou?
ResponderExcluirLindo layout, mas parece que o povo vive me copiando que usei no layout anterior .-.
super-kawaii-fofura.tk
eu ainda não usei, vou usar no próximo layout. obg ;3
ExcluirQuando vai rolar o novo Layout Free ??
ResponderExcluirnão sei, mais ta proximo.
ExcluirQue fofo o3o
ResponderExcluirUm feliz Natal e um próspero ano novo para você e sua família (:
~~> Plush Clouds <~~
obg, pra vc tem linda.
ExcluirAmei! o blog é perfeito para pessoas como eu que não entendem muito como fazer um layout personalizado e já estou seguindo
ResponderExcluirbjs*-*